很多線上作品集都要錢,窮者如我只能用甭錢的方法
GitHub其實之前就有碰過,找open source的時候也有再載過別人的程式碼,也有看過學長姐拿來做版本控制blablabla
但是初心者來摸這個實在有點頭大,基於我現在還是小廢物,我就能用小廢物的方法來寫教學文,有錯還請各位大大指教。
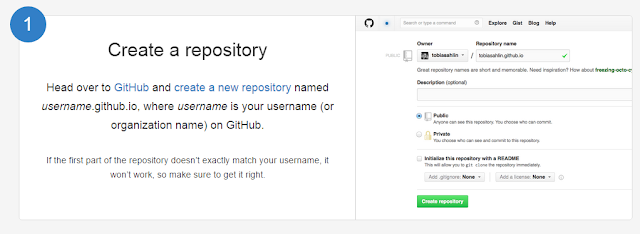
首先,https://pages.github.com/ ←先看一下這個,是GitHub用來做個人頁面的教學,但是智商不高的我實在看不懂
所以基本的解釋 http://www.openfoundry.org/tw/foss-programs/9307-github-pages 請看這篇大大的文章
總之呢,可以先照步驟來
先建立一個repository,名稱必須是username.github.io,這個就是你之後網站的網址。
而且username必須是登入帳號,所以不同人的個人網頁就是,http://XXX.github.io
第二個他會問你git client是啥,然後我當初選的時候就選i don't know哈哈
接著他就給你一指示,叫你下載一些東西
然後我就載啦~
載了之後桌面出現了兩個新東西
點開shell,會出現很像cmd的東西
然後就可以開始打指令了
Step 1 把專案Clone下來
git clone https://www.github.com/username/project.git
Step 2 切換資料夾
這個步驟呢,是告訴git shell你現在要用哪個資料夾
cd 這兩個字感覺可以用於各種cmd,就是切換資料夾的意思
git cd xxxxxx.github.io
Step 3 新增/修改檔案
一次上新增/修改全部檔案
git add .
一次上新增/修改某個檔案
file name / name.html / name.png
git add ___
Step 4 紀錄檔案變動/檔案變動說明
為自己的更動紀錄,' '裡頭可以輸入自己的紀錄文字
git commit -m 'add new file'
Step 5 push到github上
git push origin master
可能還有一些觀念不太正確,但這已經是我的理解了,有誤的話還希望各位大大指證。 最後感謝攀紅月同學技術指導。(我太廢了,我既一些前置作業,附上強的教學文)







沒有留言:
張貼留言